
本篇是關于圓角的UI設計知識分(fēn)享,主要分(fēn)為(wèi)兩個部分(fēn),第一部分(fēn)介紹圓角在UI設計中(zhōng)的作(zuò)用(yòng),第二部分(fēn)是關于在界面中(zhōng)容易被忽略的圓角設計細節。跟着天健世紀科(kē)技(jì )小(xiǎo)編一起來看看吧~
一、在UI設計中(zhōng)圓角有(yǒu)什麽作(zuò)用(yòng)
1. 提升識别效率
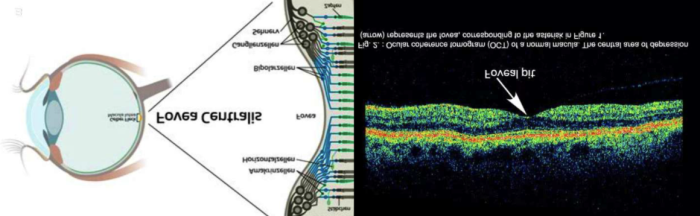
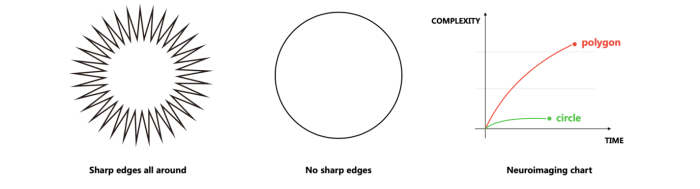
視網膜中(zhōng)有(yǒu)塊區(qū)域叫做中(zhōng)央凹,是視覺最敏銳的區(qū)域。中(zhōng)央凹在處理(lǐ)圓形時速度最快,而在處理(lǐ)棱角邊緣時則需要調用(yòng)大腦中(zhōng)更多(duō)的“神經影像工(gōng)具(jù)”。所以,圓角越大、越趨近于圓形,人眼在處理(lǐ)時速度越快。
多(duō)數情況,用(yòng)戶使用(yòng)App時在每個頁(yè)面的停留時間都比較有(yǒu)限,我們需要确保用(yòng)戶在盡量短的時間内高效獲取有(yǒu)效信息并完成相關操作(zuò),尤其對于工(gōng)具(jù)類App來說更是如此。

另外,巴羅神經學(xué)研究所對“角”的科(kē)學(xué)研究發現,角的突顯性感知與角的度數呈線(xiàn)性變化關系,銳角比圓角産(chǎn)生更強的虛幻突顯性(The perceived salience of the corner varied linearly with the angle of the corner. Sharp angles generated stronger illusory salience than shallow angles)。簡單的說就是,角越銳利,看起來就越突顯。而角出現的越凸顯,就越多(duō)地影響視覺的識别過程,導緻識别變慢。

2. 強化内容引導
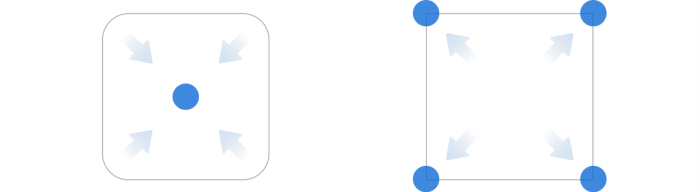
圓角具(jù)有(yǒu)其特殊的内在指向性,在界面的容器(如卡片、頭像等)上使用(yòng)圓角,會引導人們的目光聚焦在圓角矩形或圓形内部的内容上面。
而尖角的外擴性會導緻視覺發散,不能(néng)使用(yòng)戶的注意力在第一時間集中(zhōng)到容器中(zhōng)的内容本身。因此,作(zuò)為(wèi)内容載體(tǐ),帶有(yǒu)圓角的容器具(jù)備較強的内容引導性,能(néng)夠讓用(yòng)戶更加快速的獲取内容信息。

3. 傳遞正面情緒
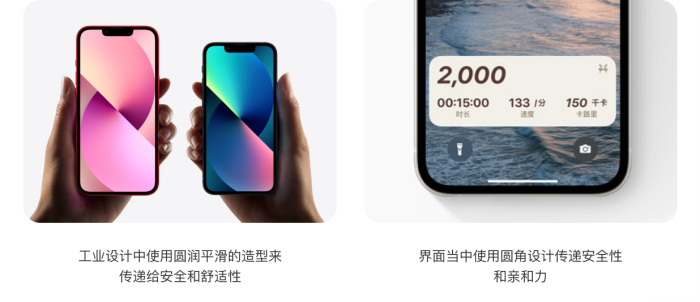
在我們長(cháng)久以來形成的心智認知中(zhōng),認為(wèi)尖銳的物(wù)品具(jù)有(yǒu)危險性,而圓潤的物(wù)品更加安(ān)全。帶有(yǒu)弧度,造型相對圓潤的物(wù)品更有(yǒu)助于制造正面情緒,工(gōng)業設計中(zhōng)常用(yòng)圓潤平滑的造型來增加産(chǎn)品傳遞給用(yòng)戶的安(ān)全和舒适性。
對于互聯網産(chǎn)品,我們也存在相同的認知,所以在界面設計中(zhōng)使用(yòng)圓角圖形,也同樣可(kě)以帶給用(yòng)戶正面情緒。

4. 呼應設備外形
考慮到握持舒适度、安(ān)全性和生産(chǎn)工(gōng)藝等原因,目前市面上多(duō)數的手機外觀和屏幕都是采用(yòng)較大圓角的設計。随着全面屏手機的興起,我們愈發能(néng)注意到從手機外型到内部屏幕,圓角都是以一種嵌套的關系層層對應的。
同樣的,為(wèi)了遵循這種規律,同時延續從硬件到界面的設計語言,屏幕内部界面中(zhōng)的圓角也是呈現出同樣的嵌套和對應關系。

二、圓角設計需要注意什麽
接下來,說說在UI設計中(zhōng)容易被忽略的兩點問題。
1. 内外圓角的對應關系
首先,我們來看一個對比示例,你能(néng)發現左側彈窗的設計細節問題嗎?左右兩個彈窗的不同之處僅在于按鈕的圓角半徑上,左側彈窗的設計問題就是出現在這裏。

前文(wén)中(zhōng)我們提到過界面中(zhōng)容器與其内部元素的圓角是存在的對應關系的,但這個細節有(yǒu)時在設計過程中(zhōng)會被我們忽略,導緻的結果就是界面的細節經不起推敲,影響視覺的美觀舒适。
我們需要考慮如何去解決這個問題,如果僅僅是做一些個人練習或者單一獨立頁(yè)面,那麽我們隻須要在設計中(zhōng)注意這一點,通過觀察讓圓角在視覺上看起來對應和諧即可(kě)。
但是如果你要去制定一套設計規範或在一個已經成熟的産(chǎn)品中(zhōng)去進行設計,我們就須要在保證視覺效果的前提下讓界面中(zhōng)的圓角參數更加嚴謹一些,以便于規範的使用(yòng)人員了解參數為(wèi)什麽是這個,如何得到的?以及,後續遵從何種規則去進行設計,來保證不同設計師産(chǎn)出标準的一緻。
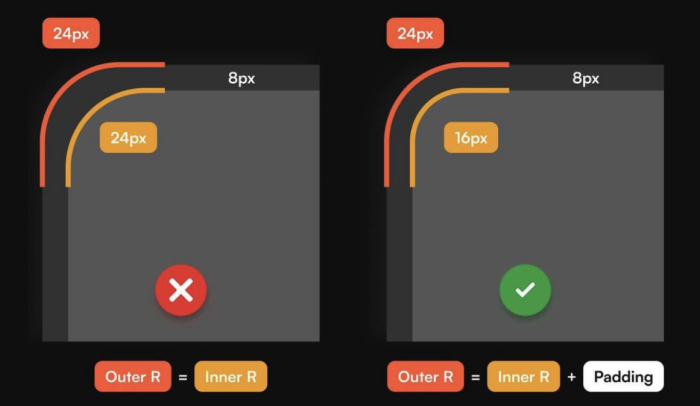
我們在網上可(kě)以看到好多(duō)教程告訴你:外部容器圓角半徑 = 内部元素的圓角半徑 + 二者間距

△圖片來源于網絡
但我認為(wèi)這種計算方式是有(yǒu)問題的,首先,多(duō)數情況下我們是根據外部容器來推導計算内部元素圓角,而不是從内向外,比如:iOS從手機屏幕→Dock欄→Dock欄中(zhōng)的圖标都是存在圓角的對應關系,我相信應該不是先确定内部圖标的圓角再向外推導容器和屏幕圓角的。然後,如果我們向内推導,這個計算公(gōng)式就僅在一定條件下成立,因為(wèi)在二者間距大于外部容器圓角半徑的時候,内部元素的圓角半徑就成了負數。
那麽如何計算是相對嚴謹的呢(ne)?
我們從外向内推導,在外部容器圓角固定的情況下,内部元素的圓角半徑與它到外部容器的距離相關,在理(lǐ)想情況下:
内部元素的圓角半徑 = 外部容器圓角半徑 - 二者間距

但是,和前面提到過的問題一樣,以上的計算公(gōng)式有(yǒu)一定的局限,比如在外部圓角很(hěn)小(xiǎo)的情況下,就無法去根據間距計算内部的圓角參數。
對此,我推導出了一套當存在圓角嵌套情況下,用(yòng)于輔助定義圓角參數的規則:内外卡片 (元素) 圓角差值必須要小(xiǎo)于或等于卡片 (元素) 間距。并且,内外卡片 (元素) 圓角差值越大,内外卡片 (元素) 之間的間距取值範圍越靈活。
具(jù)體(tǐ)的推導過程如下:
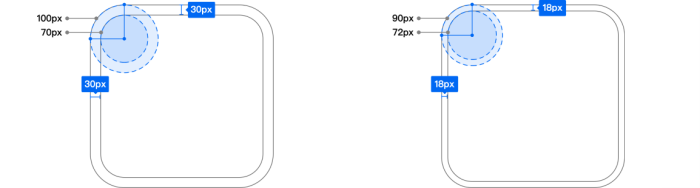
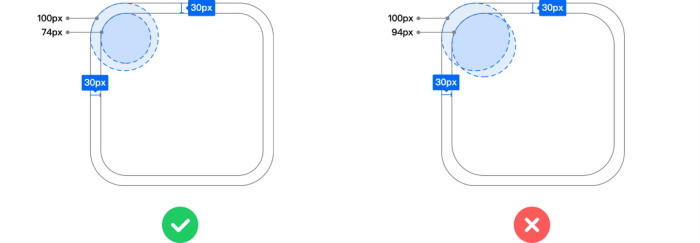
01. 當内外卡片圓角差值等于卡片間距時,内外圓角“完美”對應。當内外卡片圓角差值大于卡片間距時,圓角部分(fēn)出現明顯視覺問題;

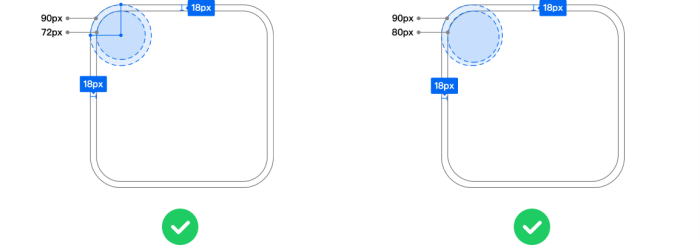
02. 内外圓角“完美”對應卡片的圓角部分(fēn)的間距看起來比直線(xiàn)位置要顯得略小(xiǎo),所以當卡片間距不變,内部圓角在一定範圍内變大時,在視覺上内外圓角仍然是可(kě)對應的,但是當内部圓角過大時,則會出現問題。結合這兩步可(kě)得出結論a:内外卡片圓角差值必須小(xiǎo)于或等于卡片間距;

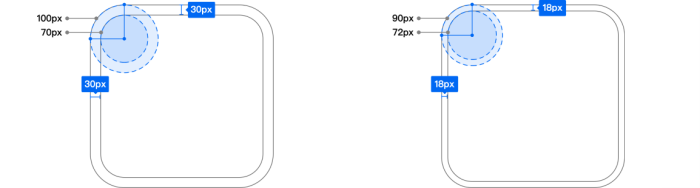
03. 根據步驟2,内部卡片圓角略大于“完美”對應圓角時,内外卡片圓角也是能(néng)夠形成呼應的;

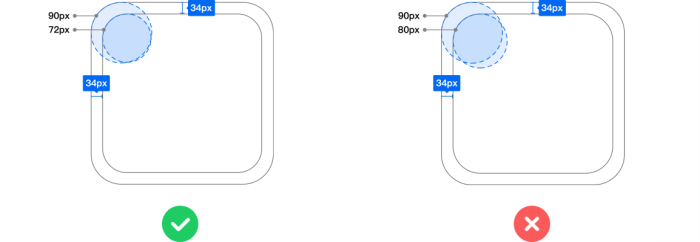
04. 此時,在步驟3的基礎上,當内外卡片間距變大時 (18px→34px),左側示例圖的内外圓角依然可(kě)以對應,但是右側示例圖的内部圓角看起來會過大,由此可(kě)得出結論b:在滿足規則a的條件下,内外卡片圓角差值越大,内外卡片之間的間距取值範圍越靈活。

2. 文(wén)字到圓角容器的内邊距
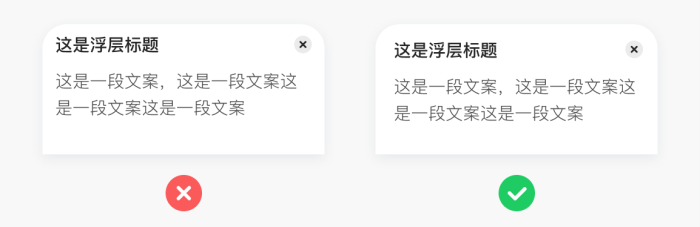
下面來說第二個容易被忽略的問題,文(wén)字内容到圓角容器的内邊距。如果将容器内的文(wén)字粗略看做一個矩形,那麽結合前文(wén)中(zhōng)提到的内外圓角對應關系,文(wén)字到容器的内邊距應随着容器圓角半徑的增加而增加;

另外一點,在我們增加容器的圓角半徑後,導緻容器内部空間被壓縮,圓角半徑越大越明顯,我們也需要去調整内邊距,以保證視覺上的透氣和呼吸感 。

最後,補充一點,在前面一張示例圖中(zhōng)我們可(kě)以看到,雖然我們通過調整間距的方式,讓界面的視覺看起來更加的舒适美觀,但是同時,也因間距的增加造成了屏幕橫縱空間利用(yòng)率的下降,所以在工(gōng)作(zuò)中(zhōng)需要根據實際情況綜合考量,去定義圓角及内容間距。
 微信公(gōng)衆号
微信公(gōng)衆号
業務(wù)咨詢:400-9969-069(24小(xiǎo)時服務(wù)) 028-86052918
售後熱線(xiàn):028-86052836
公(gōng)司地址:成都市武侯區(qū)天益街(jiē)38号理(lǐ)想中(zhōng)心3棟1810